Overview
Mapbox is a well-known service for maps and location and it provides its SDKs for multiple platforms from the web to the mobile. Within the mobile, there are SDKs for Android, iOS, ReactNative and Flutter, but none for Xamarin/.NET iOS.
Recently, I successfully created and published the NuGet package for integrating Mapbox iOS SDK to your Xamarin.iOS and/or .NET iOS app.
dotnet add package MapboxMapsObjC.iOS --version 11.4.0
In this blog, I will guide you through the steps to use that mentioned NuGet package in a .NET iOS app.
TLTR; You can access the full quickstart example from this GitHub repo.
Prerequisites
Visual Studio for Mac or Visual Studio on Windows
.NET 8.0.100
.NET for iOS workload
Steps
Assumption: You already have a .NET iOS app. If not, you can just create a new empty .NET iOS app to follow this guide.
1/ Config your MAPBOX_DOWNLOADS_TOKEN
Mapbox iOS SDK is distributed privately via Mapbox's CDN which we can configure SPM/CocoaPods to download or download directly the artifacts with a MAPBOX_DOWNLOADS_TOKEN. To know how to generate that token, please check out the official guide from Mapbox.

Xamarin.iOS/.NET iOS doesn't work with SMP/Cocoapods, but we can leverage Xamarin.Build.Download package to help us download the artifacts using Direct Download approach when building the app by following these steps:
Generate/grab
MAPBOX_DOWNLOADS_TOKENfrom your Mapbox account page
Amend your
.csprojfile with the following lines
<PropertyGroup>
<MAPBOX_DOWNLOADS_TOKEN>YOUR_MAPBOX_DOWNLOADS_TOKEN</MAPBOX_DOWNLOADS_TOKEN>
</PropertyGroup>
NOTE:
MAPBOX_DOWNLOADS_TOKENis a sensitive data item, it shouldn't be committed to our git repository. We should put it in an ignored file, but still understandable by the compiler.
2/ AddMapbox iOS SDK for .NET to your project
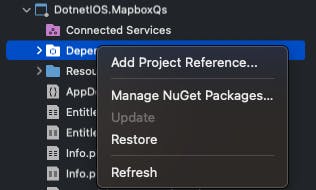
Open NuGet Package Manager

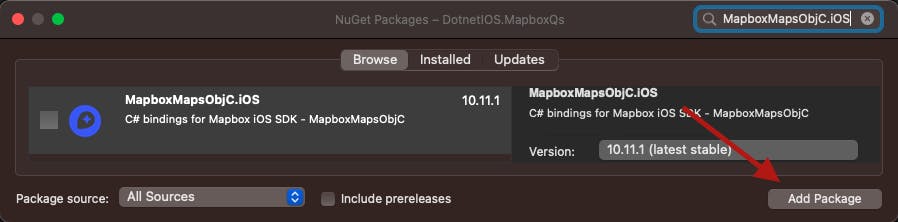
Search for the package
MapboxMapsObjC.iOS
Add it to your project

Try to build the project
A successful build means you did it well by far
3/ Configure mapbox_access_token
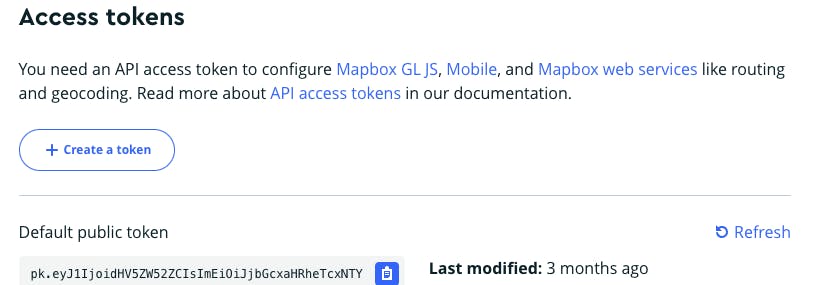
To work with Mapbox APIs, we have to generate a personalized access token from our Mapbox account page and then put it into our project to use
Generate/grab the access token

You can use the default public token for this tutorial. If you want more control over what scopes to be used, please create a new token
Put the generated access token into
Info.plist<key>MBXAccessToken</key> <string>YOUR_MAPBOX_ACCESS_TOKEN</string>NOTE:
mapbox_access_tokenis a sensitive data item, it shouldn't be committed to our git repository. We should put it in an ignored file, but still understandable by the compiler.
4/ Add MapView control to your app
- Create
MapboxViewController
public class MapboxViewController : UIViewController
{
}
- Add
MapViewinstance with default options inViewDidLoad
public override void ViewDidLoad()
{
base.ViewDidLoad();
// Use all default options
var options = MapInitOptionsFactory.CreateWithResourceOptions(
null, null, null, null, null
);
var mapView = MapViewFactory.CreateWithFrame(View.Bounds, options);
mapView.AutoresizingMask = UIViewAutoresizing.FlexibleWidth | UIViewAutoresizing.FlexibleHeight;
View.AddSubview(mapView);
}
- Change
RootViewControllerinAppDelegate.csfile
public override bool FinishedLaunching (UIApplication application, NSDictionary launchOptions)
{
// create a new window instance based on the screen size
Window = new UIWindow (UIScreen.MainScreen.Bounds);
Window.RootViewController = new MapboxViewController();
// make the window visible
Window.MakeKeyAndVisible ();
return true;
}
Check the result

Wrap up
I just guided you on how to use Mapbox in a .NET iOS project. You can do the same steps for a Xamarin.iOS project.
I want to port all native examples to .NET iOS, but it'll be a time-consuming task. Single me will last for a very long time. I hope the community can contribute to this GitHub repo and/or to their repos.
