Overview
.NET MAUI is the successor to Xamarin.Forms which ends the mission in 2024. .NET MAUI was expected to be GM in 2021 but was finally out of beta in the first half of 2022. .NET MAUI is a promise from Microsoft in the competence with Flutter, a trending toolkit from Google, to overcome all the disadvantages of Xamarin.Forms.
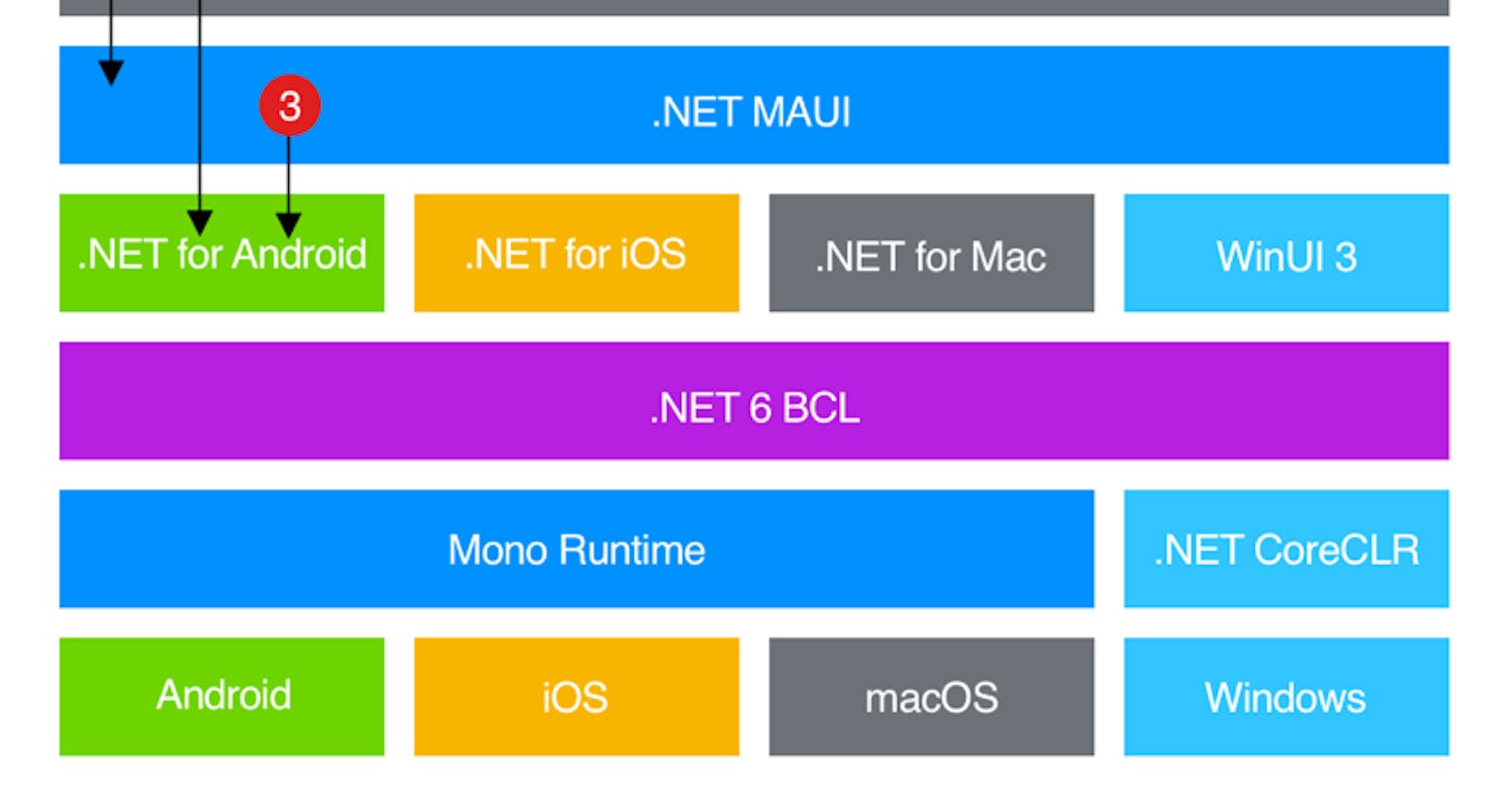
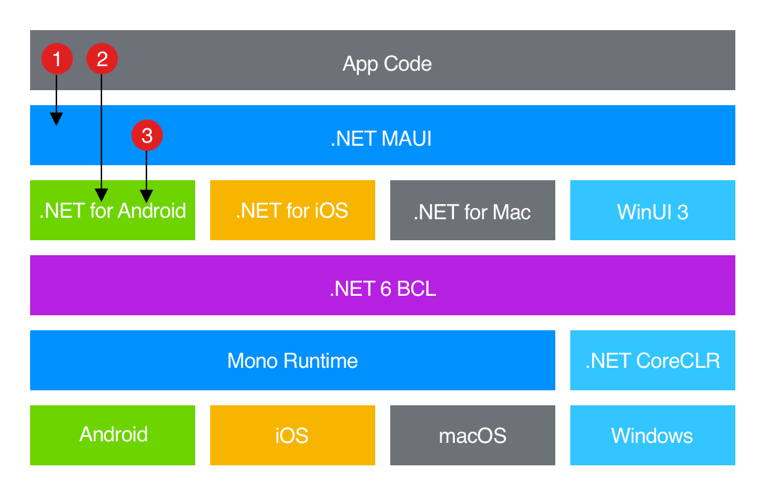
Technically, .NET MAUI is rewritten from scratch to avoid all technical debts in Xamarin.Forms and leverage all the goodness from .NET6 and the latter. However, how the UI is rendered on each platform is almost the same as Xamarin.Forms as demonstrated below.

Why an app template?
As mentioned above, .NET MAUI is quite new, so there aren't so many apps built out there for reference yet, neither publically nor personally. Building an app using Xamarin.Forms for years, I believe all the best practices I applied for Xamarin.Forms will benefit MAUI apps and I created Chick and Paddy MAUI app template.
What the template provides
1) A clean, feature-based architecture
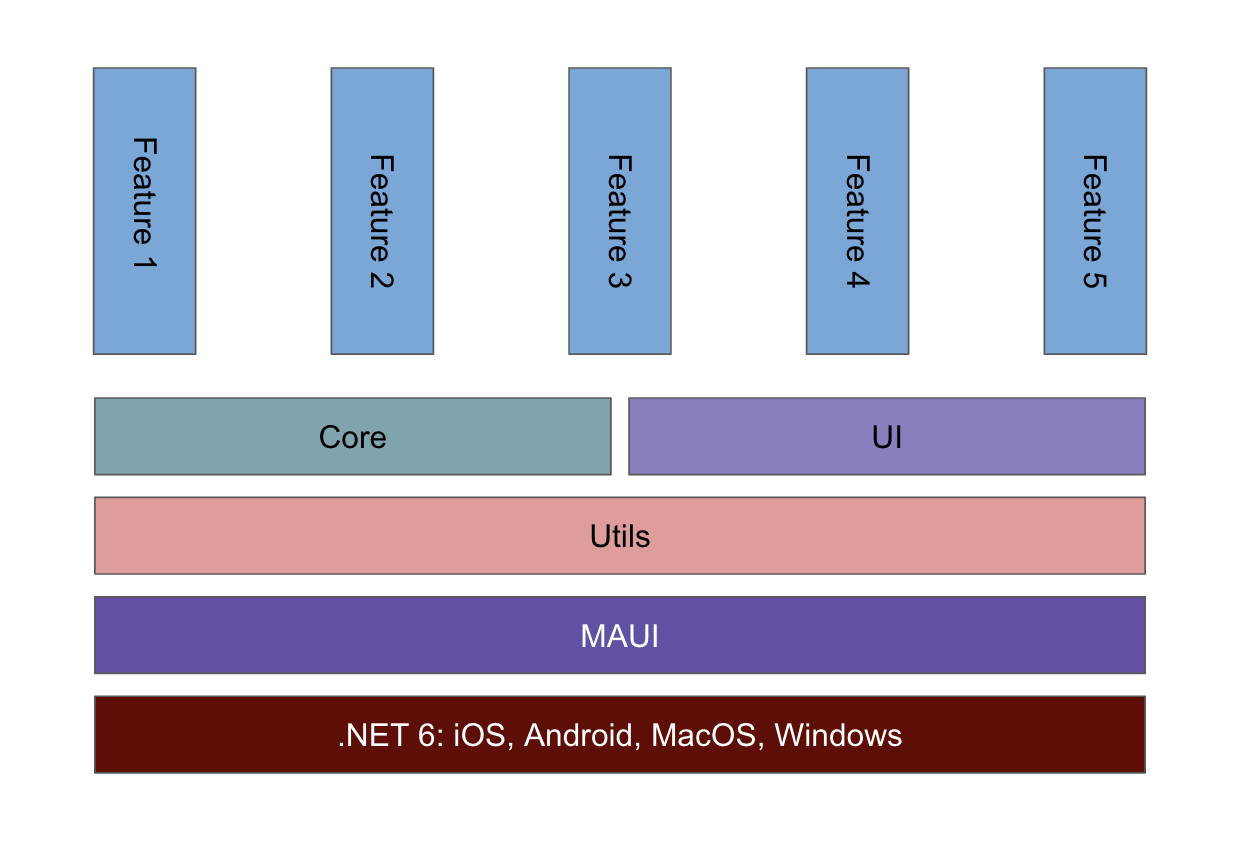
I am a fan of clean and feature-based (module-based) architecture, I tried to apply it where I can regardless of the technologies I used. Here is the screenshot of the high-level architecture of the template.

In this template, the external dependencies are all just a few
Community Toolkit - MVVM
Community Toolkit - MAUI
It'll be thin and light to make the best out of the default. We might not need other fancy libraries and/or frameworks to help.
2) Common MVVM classes
Base classes will reassure the consistency of the overall architecture. In this template, such classes inherit from MVVM Community Toolkit base classes (ObservableObject, ObservableValidator) to leverage all the common best practices and code generators from Microsoft.
BaseModel -- The base class for data model classes.
BaseFormModel -- The base class for form model classes that require validations on their properties.
BaseViewModel -- The base class for all ViewModel classes.
NavigationAwareBaseViewModel - The base class for ViewModel classes which needs to handle navigation events and data.
3) Hiding MAUI from ViewModel with AppNavigator
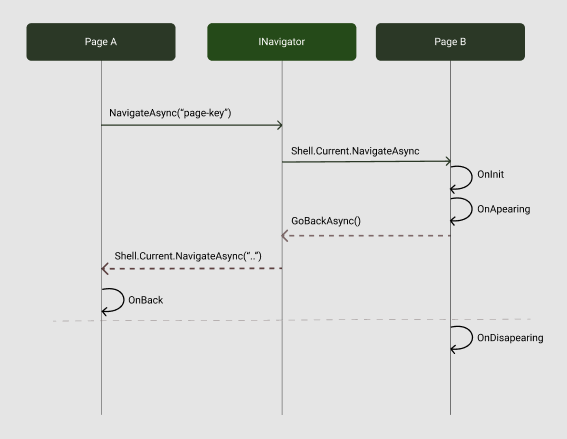
Starting from Xamarin.Forms, Shell was introduced to simplify the navigation with .NET mobile apps. However, it'll be a bad practice, in MHO, if we use that class directly in our ViewModel to do navigation. I introduced IAppNavigator as the contract for all navigation operations and AppNavigator to hide Shell methods from ViewModels.
public Task NavigateAsync(string target, bool animated = false, object args = default)
{
// ... preconfigure
return MainThread.InvokeOnMainThreadAsync(() => Shell.Current.GoToAsync(
target,
animated,
navArgs
);
}
With IAppNavigator, we can do UnitTesting of our ViewModels without the knowledge of Shell at all.

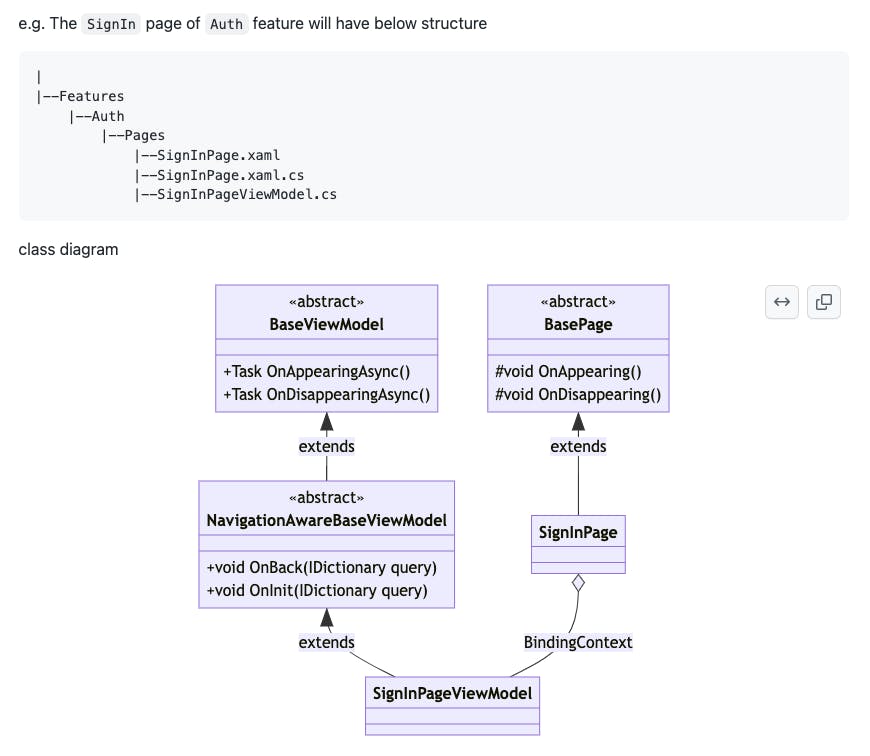
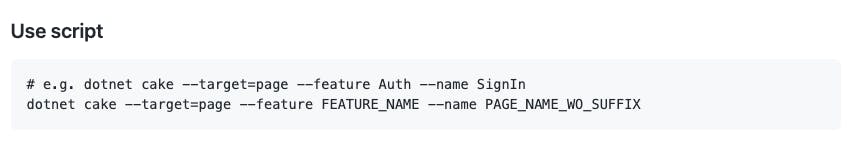
4) Descriptive readme & code generation script
I wrote a very descriptive readme to help the other developers to get started with the template in a few minutes.
The readme is written with a lot of code snippets, outlined details and diagrams to understand better the design idea.

The code generation script will simplify the way we create a new page that strictly follows my pattern.

5) Easter eggs
EdgeInsetExtension -- a markup extension to simplify the way we handle Thickness properties like Padding, Margin - it was inspired by Flutter way.
Many others: reusable converters, markup extensions, and naming conventions.
Final thoughts
.NET MAUI still requires a lot of effort to get to the speed of its competitors, but it's ready to use for your new mobile apps if you want to use .NET or migrate your Xamarin.Forms apps. I already built apps for my clients using MAUI and this template.
I hope this template will benefit you guys as well.
Happy coding!